The case for Static Websites
What are the benefits of static websites compared to dynamic websites?

What are the benefits of static websites compared to dynamic websites?

Most websites in the world are static to their nature, but they are built using dynamic technologies. Its like driving through the small alleys in an old Italian village, but using a large pickup truck to do it. It uses gets you to where you want to go slower and using more energy – and nobody will see your fancy truck.
There are however numerous cases where you do want to have a dynamic website; for webshops, eCom sites, forums or anything with dynamically changing content – but for the most cases a static site for the content, blog and contact information a combination is better: Using a static website for the website but a dynamic eCom platform for the webshop.
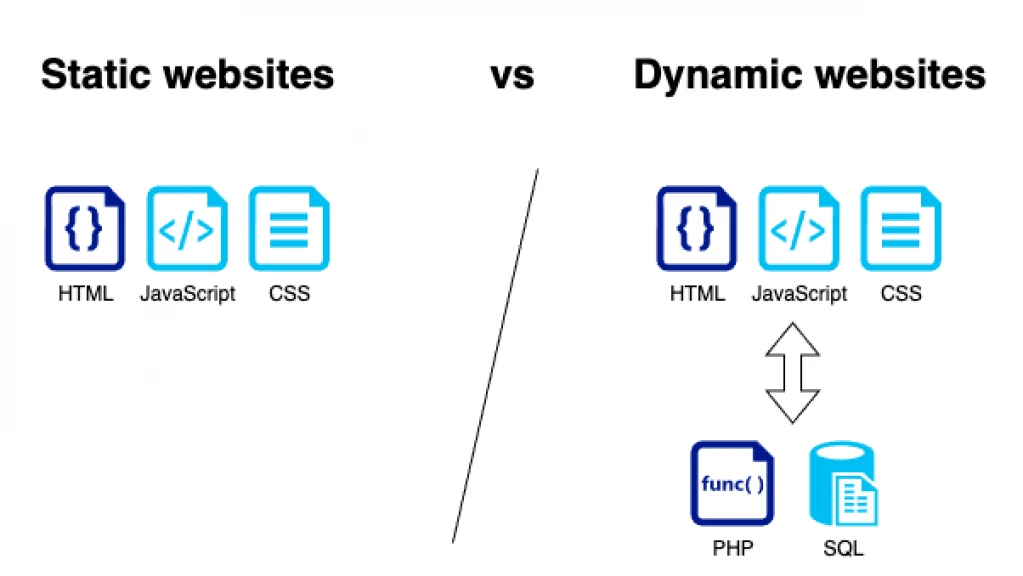
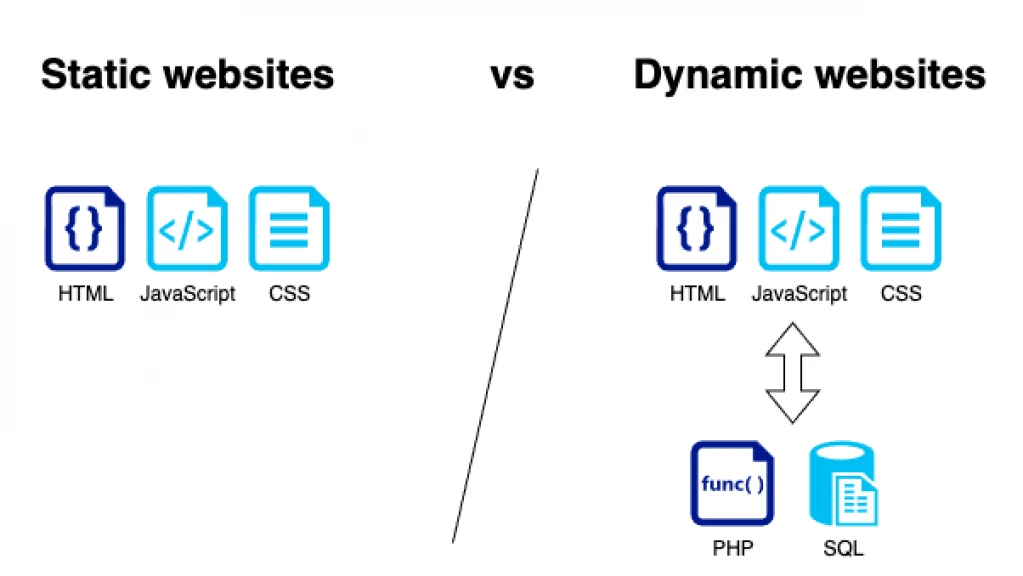
Lets look at a few of the advantages of a static website.
Where dynamic websites require a server side programming language (PHP, Java, C# etc), knowledge of databases (SQL), maintaining a server (Apache, Tomcat etc) a static website is just pure HTML with a bit of JavaScript and CSS. The technology stack is thus 1/10th of developing a dynamic site. With less moving parts you'll have less things breaking down and can focus more on the things that make a better user experience.
Static websites are superior in terms of speed, due to the fact that there is no server-side processing. The content is always the same and can be loaded and cached at once. It also makes it possible to automatically optimize the HTML by inlining CSS, minimizing selector names, pre-compiling images for different screen sizes and more. While many things are doable with a server-side as well, especially using MVP design patterns, the fact that the content (images, text) and structure are dynamically created, in practice it is impossible to achieve the same time to first paint and CLS results as with a static website.
When you have a server-side counter part to your website, the possibility of an attack vector is always larger. You'll have to design your website to be air gapped from the rest of your infrastructure in the case of a hole in your server-side APIs. And you'll need to update and maintain your server for changes in PHP versions, Apache versions etc. With a static website you can host it from anywhere, even an USB stick. As with everything in security, the less moving parts there are – the less probable it is for somebody to attack it.
Static websites let you host the website anywhere; from your laptop to major cloud providers. As its just HTML, CSS and JavaScript (which should be minimized); you can host your page on GitHub pages, Cloudflare Pages, AWS, GCP, Azure, S3 buckets or your local or free hosting server. And you can move it along from one to another without worrying about server or programming language versions.
With a static website structured in a good way you'll have your content (CMS), design (CSS, fonts, images etc) and logical structure separately. With the exception of design and structure, this is also where commonly dynamic websites shine. Dynamic websites are usually good at separating content from the rest, but usually also bundle structure and design together resulting in hard to maintain front ends. To tackle both sides of the coin, enter static website compilers.
Compiled static websites such as flipsite, add an extra dimension on top of this. You can dynamically maintain your site but the end result is always a static website. And at compile time flipsite will create optimized image formats and sizes, inline things for you and remove CSS selectors that aren't used on a specific page. You can host your website anywhere and change your website even without flipsite – ie. you have no vendor hooks attached neither to us or any server-side technology provider.
This call to action text is generated by AI – because when you run out of ideas on what to do, Flipsite's AI engine will help you drive conversion!
Create account©2025 Flipsite. All rights reserved.